Reactjs Development Services
Give a Boost to your Business with the best React.JS Development services!
Looking for a team that can help you develop a dynamic and multifunctional online application with their proficient ReactJS Development Services? Well, here is TEQTOP, your trusted app developer that has a team full of experienced developers who have some of the most out of the box ideas for you that will make your app stand out in the vast online market. Our team of highly skilled and knowledgeable ReactJS developers uses state-of-the-art tools like Static Site Generation, SPA (Single Page Apps), PWA (Progressive Web Apps), and others to build immersive experiences for your end users. We offer specialized ReactJs services for connecting existing systems with React, processing data updates fast, and synchronizing without refreshing websites by examining the numerous open-source JavaScript libraries.
What is ReactJS?
ReactJS is a JavaScript component framework for building online and application user interfaces. Jordan Walke developed it in 2011. It gives coders tools for developing reusable and easily integrable UI components that reduce development time and provide a responsive user interface for websites, app, and mobile app.


Why is ReactJS so popular among businesses?
React is a JavaScript library that allows large-scale web applications to be built. ReactJS aids the development of a fast, scalable, performance-oriented single-page application by providing reusable Ul components and hot reloading features, which influences businesses to a great extent.
Advantages that ReactJS Covers

With reusable UI components, you can develop faster.

Performance Driven by Quick Rendering and Highly Flexible and Scalable

To work with the DOM, use JSX.

Any architecture, including MVC, MVP, and MVVM, can be used.

For a better user experience, use Virtual DOM (VDOM).
OUR RESULT-ORIENTED REACTJS DEVELOPMENT SERVICES
There are so many things that can be done with the ReactJS framework. However, to access the complete power of this system, you need to have a team ready to take on all the challenges. TEQTOP is ready to extend support if you are looking for the best ReactJS Development Service, your search ends here!

UI/UX Design with ReactJS
To provide our clients with aesthetically pleasing UI/UX designs for their web and mobile apps, our ReactJS developers use the full potential of this JavaScript framework. You'll receive an advanced web application that looks and feels fantastic.

ReactJS Custom Development
TEQTOP can offer you a mobile app and website that are tailored to your unique company needs. We design distinctive apps that are customized to meet your particular requirements. By satisfying clients' expectations for custom web apps, we have made a name for ourselves as a reliable choice.

Development of ReactJS Plugins
We specialize in creating unique plugins, add-ons, and extensions for your online or mobile application. By including extensions or add-ons, you may improve the functionality of your online or mobile application.

Web App Development with ReactJS
For a range of clients, we have developed a number of dynamic, high-performing, and SEO-friendly online applications. Our developers will create an effective web application with outstanding usability using the ReactJS framework. Select us as your go-to React.js development company for unparalleled web apps.

Migration Service for ReactJS
For the conversion of your current apps to ReactJS to go smoothly and painlessly, selecting the right service provider is essential. We help you move your apps without interfering with your operations. Our professionals will handle everything throughout the relocation.

Support & Maintenance for ReactJS
As a leading service provider, we offer trustworthy support and maintenance services for apps built using ReactJS technology. We provide top-notch support and guarantee the seamless operation of your app.
Features of React JS Development Services
JSX (Java Standard Edition)
You've undoubtedly heard of this word if you've been reading about ReactJS. Writing Javascript that looks like HTML is made possible via the JavaScript Extension, often known as JSX, which is a ReactJS extension. The Render () method in HelloWorld is actually JSX, even though it seems like HTML. This straightforward JavaScript lets you use the semantics of HTML elements to render subcomponents and quote HTML.
Component Compilation
Components are small, reusable bits that make up React JS. More important details are created by shaping and assembling smaller parts. But all the parts are available, no matter how big or small? The React component is still just another JavaScript feature, no matter how little.
One-way Flow Data Linking
In ReactJS, a parent element uses attributes in its HTML elements to deliver a single set of static data to a component renderer. It also employs a method called "properties flow down; actions flow up" that stops a component from changing any properties directly. It only creates a call-back function that allows you to modify them.
Virtual DOM
The original DOM object is represented by virtual DOM when web applications are altered. The User Interface detects the real changes and helps the real DOM update them once it has been fully presented to the virtual DOM.
Make a statement
Throughout the program, some components may change. Therefore, React JS advises storing them all in one location. In React applications, this position is referred to as State. Because you can quickly determine which parts of a single-page web application may be altered, coding them has never been simpler.
Our Professionalism In
The team at TEQTOP specializes in ReactJS, a popular JavaScript toolkit for creating dynamic applications.
Web Apps with Security
Protecting all parts of code, data, users, servers, and much more in React-based online apps.
Scalable Applications
In-depth understanding of how to create scalable ReactJS applications, we use the most up-to-date tools and techniques available in the React ecosystem.
Integration of a Third Party
To build web applications, complete third-party plugin integration solutions, and succeed in API-driven ReactJS development projects.
Progressive Web Apps
PWAs and React work together to enhance user experience, stability, performance, and simplicity.
Comprehensive ReactJS Development Process
We understand that every business in the world has unique challenges and requirements that they have to take care of. But the difference between TEQTOP and other ReactJS Development Companies is that there is nothing in this field that is too complicated for us. Here is what we offer:
Consultation on Business
One of our experts will get in touch with you to discuss your needs when you schedule a brief business consultation by phone, Skype, or email.
Analyse the Project
Give precise information about your needs and the goals of the project. After assessing the project's scope, our professionals will draft an open plan for it.
Start-up Of The Project
Our team of experts will schedule several meetings with you to discuss and finalise the time management, cost management and other specific goals of the company.
Delivery and Execution
When you work with an experienced and skilful team like TEQTOP, you get the fastest deliveries of your web applications.
Reason To Choose Us
For over a decade, TEQTOP has been the most trusted ReactJS App Development Company in Australia. We have helped hundreds of companies in Australia to make their Online Debut with their beloved websites. Here are some reasons why we might be the ideal choice for designing ReactJS apps:
Customer Satisfaction
We utilize the newest frameworks and technologies to give you creative, scalable, safe, and easy-to-use business solutions.
UI/UX Friendly
The app's design stands out as a USP and enhanced lead conversion because of its sleek user interface's contemporary features.
Outstanding Speed and Performance
Faster loading speeds provide you an unparalleled user experience that improves search engine ranking and leads to sales.
Scalability and Maximum Security
High-security plugins and cutting-edge data encryption are employed to guard against emerging threats and malware.
Client Support Is Available 24/7
As an offshore provider, we understand the value of time zone alignment and are able to assist in your time zone.
Development of Agile Software
Our experts use Agile Software Development as a collaborative strategy to speed up the development process.
Our React Portfolio
View All
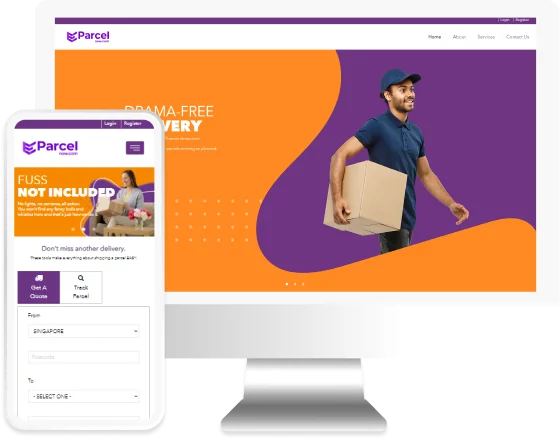
eParcelNow
eParcelNow is the name, drama-free delivery is the game. A global delivery and returns provider, we make your lives easier with efficient and reliable delivery solutions. From l

Marketing monkeys
They offer analytics, strategy development, and digital implementation from one source. they develop collaborative data systems that bring real added value to the communit

The Shipyard | Full-Service Independent Advertising Agenc
The Shipyard sparks relationships and builds performance-driven brands that can’t help but be loved.